ShaderToyTest

void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
vec2 uv = fragCoord.xy / iResolution.xy;
vec3 col = vec3(uv.x, uv.y, 0.);
fragColor = vec4(col, 1.0);
}

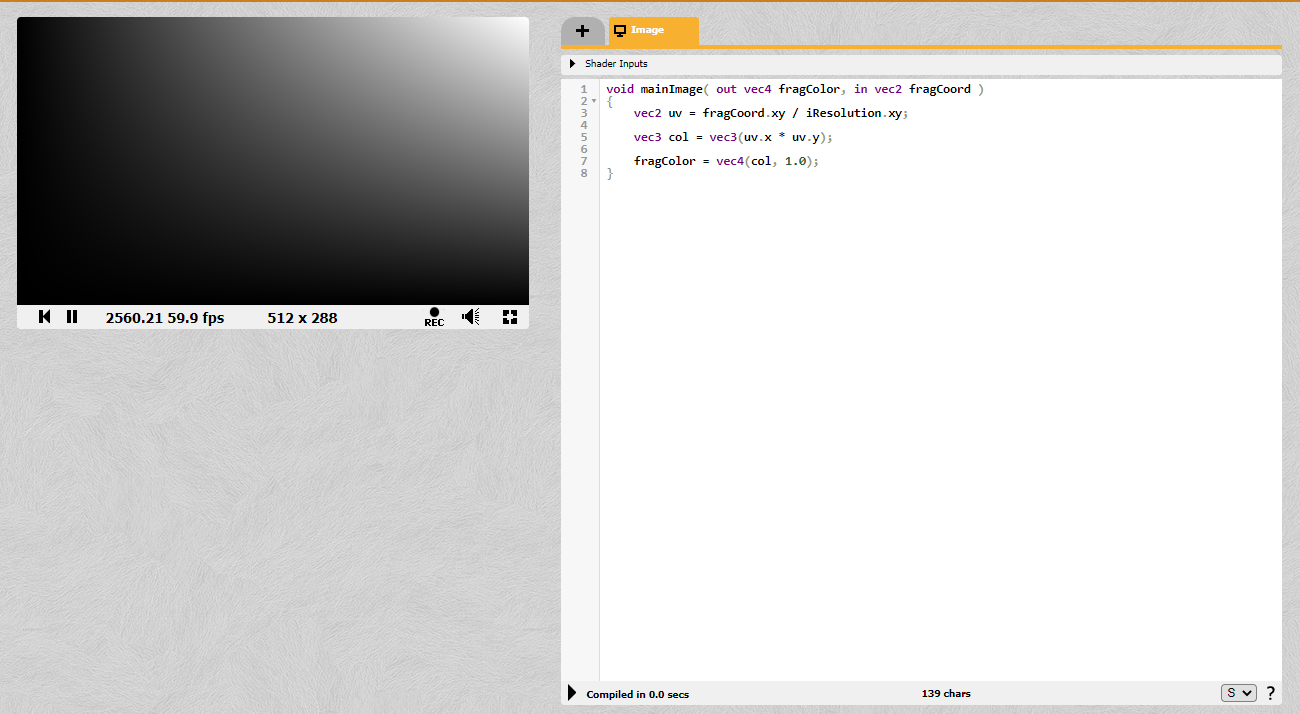
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
vec2 uv = fragCoord.xy / iResolution.xy;
vec3 col = vec3(uv.x * uv.y);
fragColor = vec4(col, 1.0);
}

void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
vec2 uv = fragCoord.xy / iResolution.xy;
float d = length(uv - vec2(.5,.5));
vec3 col = vec3(d);
fragColor = vec4(col, 1.0);
}

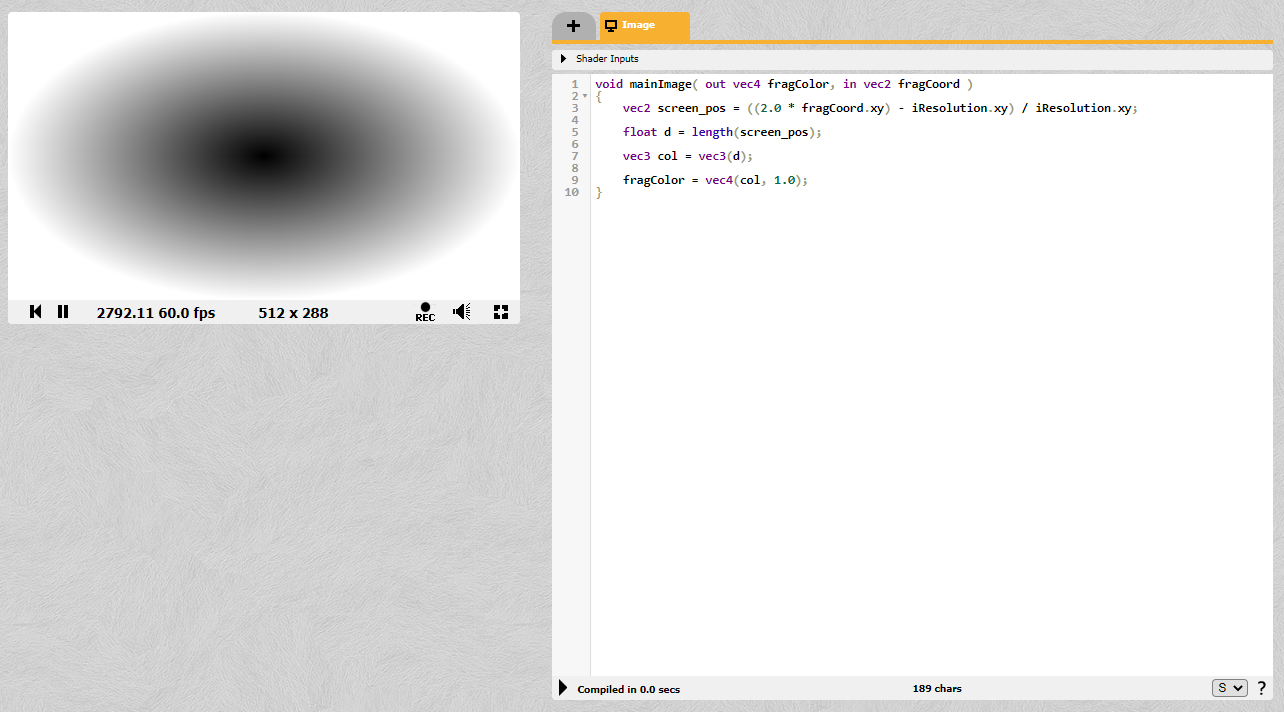
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
vec2 screen_pos = ((2.0 * fragCoord.xy) - iResolution.xy) / iResolution.xy;
float d = length(screen_pos);
vec3 col = vec3(d);
fragColor = vec4(col, 1.0);
}
참고 자료 : https://www.udemy.com/
온라인 강의 - 자신의 일정에 맞춰 뭐든지 배워 보세요 | Udemy
Udemy는 155,000개 이상의 강의와 4천만명 이상의 수강생이 있는 온라인 학습 및 교수 마켓플레이스입니다. 프로그래밍, 마케팅, 데이터 과학 및 그 밖의 분야에 대해 배워 보세요.
www.udemy.com


